It was xda-developers.com that first that found a way of adding new Dialer Floating Bubble to your android device, but then our favourite Joao Dias came up with a AutoTools way of recreating the same bubble without the root. Since this video is cool, but post slightly lacking in the description I thought I’d create one and improve on Joao’s design by adding functional toggles to the Dialer Floating Bubble.
Dialer Floating Bubble
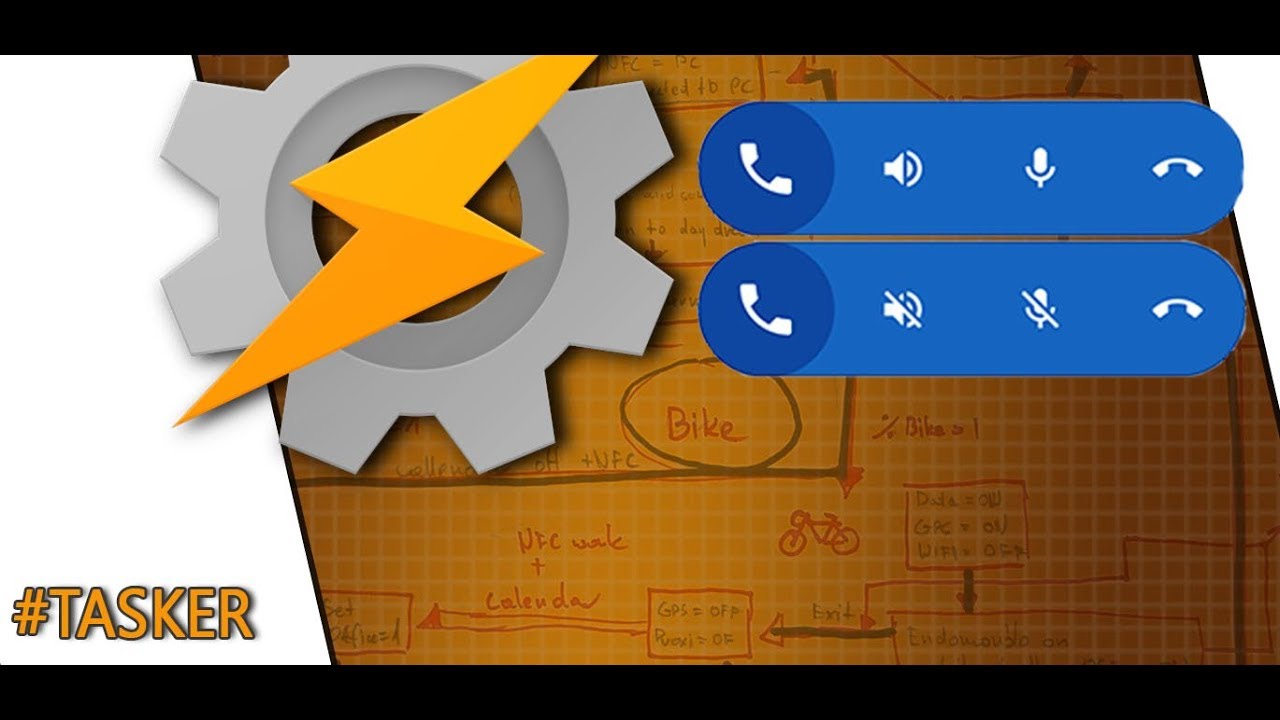
AutoTools plugin comes with a new web-screen preset: floating bar. This preset is used to recreate the Dialer Floating Bubble on your phone. If you know your way around Tasker you will find this easy to recreate otherwise read on. I have removed paths to the volume and mic icons and replaced it with variables. I have done the same with commands for these options. This way we can create a visual toggle when the button has been pressed. It’s especially helpful with a mute option, so you could see if the microphone is enabled.
Floating bubble v2.0 (without dialer)
Floating bubble v2.0 (with dialer)
The most requested feature was the access to the dialer. It’s not the most elegant solution but it gets the job done. See end of the post for details.
AutoTools Dialer Floating Bubble
Incoming call
The profile becomes active when a call is answered. The AutoTool WebScreen: Floating bar preset is presented.
Instead of predefined paths to the microphone and volumes and their respective commands, I’m using variables %mutePath and %volPath. These will change later depending on what command has been issued.
The %callMute and %callSpeaker hold an actual command that is assigned to the existing buttons. The command will change when a button is pressed, and the Dialer Floating Bubble will display a correct icon.
Creating (.or modifying this bubble if you used Joao’s tutorial ) is a bit painful, but the good news is we can just copy and paste this action later. Make sure to assign the WebScreen ID as we will need this later to cancel the bubble.
Call ended
It’s triggered by the command: phonecall=:=end and runs the task Call Ended. Use AutoTools WebScreen in display mode close. Use the same WebScreen ID as in Incoming call profile.
Commands
This profile controls all actions sent by the Dialer Floating Bubble. Each trigger starts with a prefix phonecall=:= and triggers one of the toggles/actions depending on the input intercepted.
I know the description looks daunting at first, but this is the same set of actions repeated twice. When mute or speaker is pressed, we have to create an alternative WebScreen with opposite icon and command displayed to the user.
A1,A8
If the command = speaker or mute a set of actions will follow. I hacked the commands a little to make it easier to process all the actions. We are capturing mute/unmute and speaker/unspeaker commands by these actions. This is why I’m using * in the IF condition.
A2,A4 and A9,A11
Depending on the command issued (mute/unmute|speaker/unspeaker) I set a correct command that will be assigned next time I press the toggle. Ie: if I press the button to press the mute (command=:=mute), I want to update the WebScreen and make sure, that the next time I press this button – the call will get unmuted (command=:=unmute). The same goes for the speaker action.
A3,A5 and A10,A12
In the similar fashion, I want to make sure that paths to the respective icons are changed once the button is issued. If I press a mute icon, I want the unmute icon to be substituted, therefore a path has to be updated.
A15
If the command reads end – just end the call.
A7,A14
Simply use actions mute and speaker to toggle the settings.
Pixel 2 Dialer’s Floating Bubble 2.0
To enable an additional setting a new icon is needed in the AutoTools Webscreen. Add the dial pad icon at the 1st position, and add the command ‘dialer’ in the command section.
Modify the commands profile to include an additional if statement command == dialer. The action to launch the dialer is to open an app Phone – which will take you to the screen with 3 options, a call in progress screen, add call and dial pad. I have included the second version also in the download file below.
Conclusion
As you can see, you can always take a ready tutorial, iterate and improve on the design. I hope you will like your new Dialer Floating Bubble! Enjoy your calls. Feel free to follow me on social media as it helps me grow, share it, and comment if you need any advice. If you want to use a ready file, please make sure you put the icons inside the Tasker/icons/callui to make it work, otherwise, you will need to adjust the paths accordingly.

Project Download
Download project files here. Bear in mind that Patreon supporters have early access to project files and videos.