I touched on basic function node functionality in my beginner’s guide to NodeRED. In this addendum, I want to focus on dealing with multiple payloads in a single function node. Even if you haven’t come across this before, sooner or later you’ll find yourself in a situation where sending multiple payloads is useful.
Multiple outputs, multiple payloads…

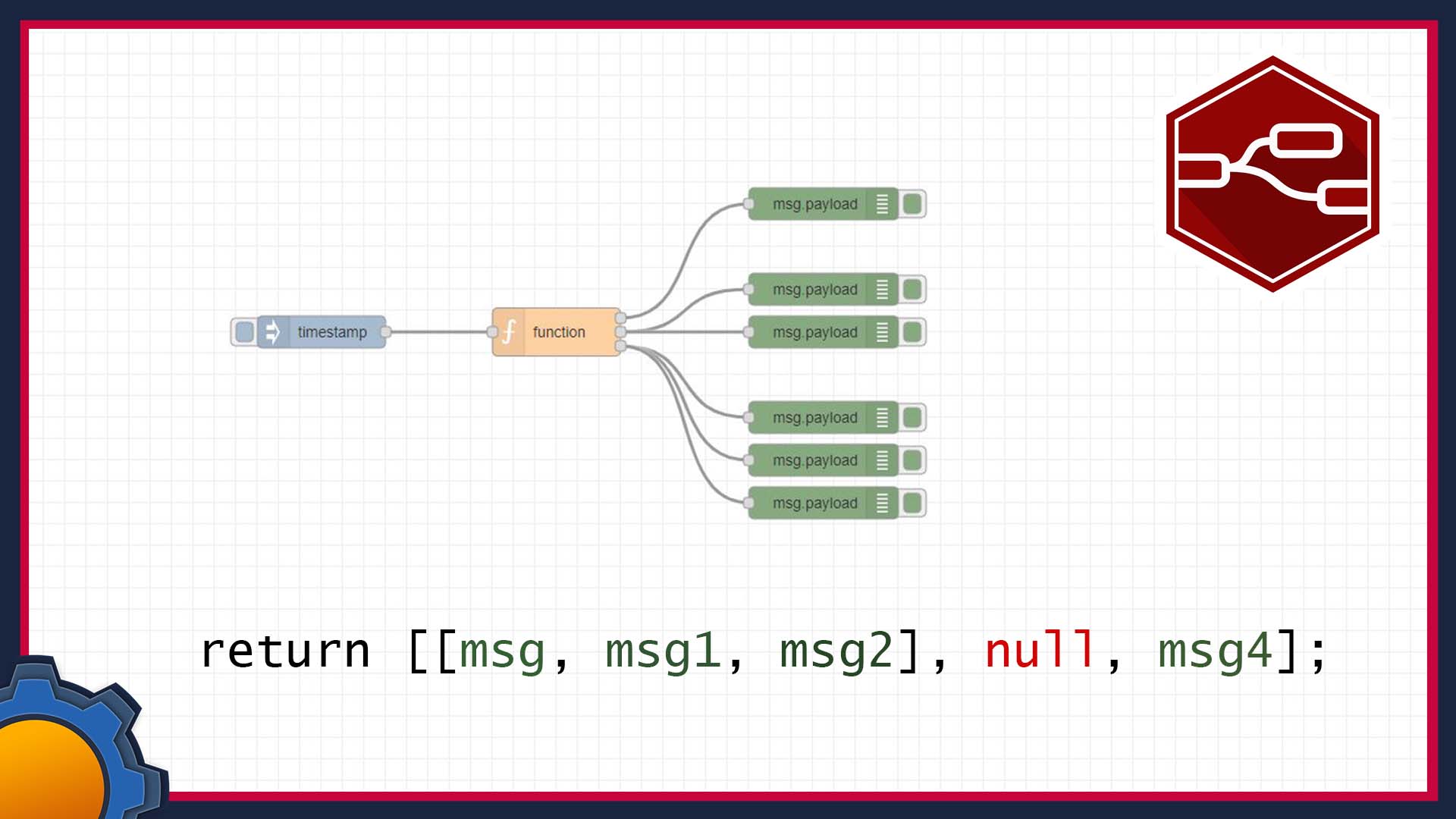
A function node can have more than one output. It’s handy when we have to branch out or split a single flow into multiple paths. You can also turn that very function node into a sophisticated switch node or send multiple payloads using a single output.
It’s up to you to decide when it’s best to use each case (some usability can be replicated using flow style programming) I will simply present you with the toolset needed to make it happen. When speaking about multiple payloads, these scenarios come to my mind:
- use one of many outputs
- use all outputs at the same time
- send multiple payloads through a single output
- mixing
When you open a function node, below the editor there is an option to add multiple outputs to your node. You could add a lot of them, not sure what would be the most impractical number but if you have to do more than 20, I think you need to rethink your approach.
msg.payload
A function node returns an object. The default object is named msg, but you can change that if you wish (be consistent). It uses the JSON structure (tutorial about JSON) to pass the information to the next node. The return function can return more complex information – like arrays or even nested arrays. If your head hurts already, don’t worry, it will all make sense soon.
Multiple outputs, single payload

I mentioned that the function node can act just like a more complex switch node. You can evaluate the payload inside your script and send the msg.payload to a selected output. To achieve this, you have to return an array which has one element for each output.
Let’s say you want to send a msg object to one of 3 outputs. Your return function would have the following format (assuming 3 outputs are selected):
//send to output 1
return [msg, null, null];
//send to output 3
return [null, null, msg];
//send to output 1 & 3
return [msg, null, msg];Multiple outputs, multiple payloads

msg object isn’t anything special. In fact, we can define multiple objects within a single function node and pass it over with a return function. To define another object, use the following template following JSON rules
var msg1 = {payload: "payload_value", topic: "topic_value"};Multiple payloads can be sent at the same time to different outputs. Using information about arrays from the previous example you can compose the return function as follows:
//send msg to output 1 & 3, and msg1 to output 2
return [msg, msg1, msg];
//send msg1 to output 1, nothing to output 2, and msg to output 3
return [msg1, null, msg];Single output, multiple payloads

Now, that we know how to send multiple messages, let’s send a couple of them from a single function node in a row. A very useful thing when playing with charts in the dashboard. First, you have to define a couple of msg objects. We already know the template:
var msg1 = {payload: "payload_value1", topic: "topic_value1"};
var msg2 = {payload: "payload_value2", topic: "topic_value2"};
var msg3 = {payload: "payload_value3", topic: "topic_value3"};Now, that we have the objects to send, let’s send first to output 1 and 3rd one to output 2 – take a look at this template for return function:
//msg1, msg2 to output1, msg3 to output 3
return [[msg1, msg2], msg3];We have nested an array inside the array. Output 1 will resolve both objects msg1 & msg2 before dealing with msg3. If you wanted to send all 3 messages to the same output, you can send like this:
//msg1, msg2, msg3 to output 1
return [[msg1, msg2, msg3]];Mix and match

All these methods can be used together. Take a look at this example. The function node has 3 outputs and I will be sending various objects:
//msg1, msg2, to output 1, nothing to output 2, and msg1 to output 3
return [[msg1, msg2], null, msg1];As you see, you can pick where payloads go. Just remember if you use a function node with multiple outputs, use null if one of the payloads isn’t in use. It makes little sense if you define the return parameters manually, but the return parameters can be passed as part of the script, creating a dynamic node which creates different payload structure each time the script is evaluated.
Final thoughts
I hope this short recap helps you. It’s easy enough to grasp and follow and if you have other questions about NodeRED consider checking the full 7-page guide for beginners and additional write-ups about security and preserving variables. If you have any questions, please leave it in this Reddit thread.